Desde tempos remotos, quando personalizar emoticons para o msn começou a ser permitido, virei um produtor de pequenas emoções em 52×52 pixels, um artista da humanização de Instant-Messaging. Porém junto com o reconhecimento, vem a curiosidade de diversos amigos virtuais, afinal… se o “artista” simplesmente usar uma jpg 52×52 pra fazer o emoticon, ele vai ser reduzido e o conceito imaginado pelo autor vai ficar irreconhecível; Então sempre leio (ou escuto) algo como:
“HEY penga como tu faz isso?”
“comofas pra deixar emoticon grande assim?”
“Penga, ich denke das du bist sehr schön. Willst du fick mit mir??”
etc.
Então resolvi fazer o Grande Tutorial do Emoticon Grande para MSN, com Screenshots para ajudar mais ainda. Este tutorial ensina a fazer emoticons grandes de 52×52 com imagens paradas, mas os mais espertos notarão que animar a partir disso é muito simples. Se quiser fazer emoticons animados, confira meu outro post, sobre Como fazer emoticons ANIMADOS para MSN.
Ok, chega de enrolação, mãos à obra!
Programa utilizado: Adobe Photoshop CS3
(quem é preguiçoso ou não tem Photoshop, pule para o final do post)
—
Pode clicar nas imagens para ampliar, ok? ;D
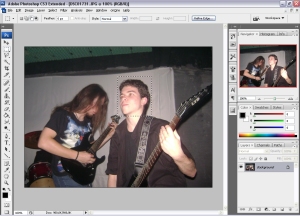
1. Com o Photoshop aberto, abra a imagem da qual tu queres fazer o emoticon (não preciso ensinar o caminho todo Arquivo > Abrir > clicar na imagem, né?)
2. Selecione a parte da imagem que você quer (se for inteira, selecione tudo) e copie (Ctrl+C, Editar > Copiar, essas coisas 😛 )
3. Crie um novo arquivo (Arquivo > Novo) com o tamanho 52×52 pixels, resolução de 72 dpi
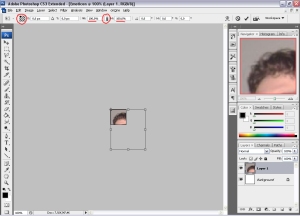
4. Cole a tua seleção ( Ctrl+V, ou Editar > Colar). É quase certo que ela ficara menor ou maior que a tela disponível.
5. Para ajustar isso, eu uso o “Transformação Livre” (Editar > Transformação Livre, ou sei lá como está na versão em português. Use o Ctrl+T que é mais fácil 😀 ) – Coloque a âncora no canto superior esquerdo (aquela gradezinha ali destacada na imagem), daí a imagem não foge enquanto se trabalha o tamanho dela. Clique na correntinha (destacada ali também) para a imagem mudar proporcionalmente tanto na largura como na altura, ao mexer ali nas porcentagens.
Para o meu emoticon ficar do jeito que eu queria, eu mudei para 44% do tamanho original. Finalize com [Enter].
6. Ok, agora vem a parte que separa os emoticons pequenos dos emoticons grandes. Abra a barra de ferramentas de animação. (Janela > Animação). Ela deve pular aí na tua tela.
7. Clique em Duplicar o Quadro Selecionado destacado na imagem. Um novo quadro igual vai aparecer (LÓGICO)
8. COM O SEGUNDO QUADRO SELECIONADO (tá em maiúsculo e negrito porque é IMPORTANTE), duplique a camada que tem a imagem do teu emoticon (pode ser clicando com o botão direito na camada + Duplicar camada, como na imagem, mas eu uso Ctrl+J).
9. Se tu fez certinho, ao fazer qualquer coisa na segunda camada, só o segundo quadro munda (como na imagem).
10. Agora é barbada: Só salvar. Vá em Arquivo > “Save for Web & Devices” (desculpem, não sei o equivalente desse ítem em português. Eu uso Ctrl+Alt+Shift+S)
(desculpem, não sei o equivalente desse ítem em português. Eu uso Ctrl+Alt+Shift+S)
vai aparecer essa janela aqui:
é só deixar em gif, 256 cores, mexer na transparência se quiser (ela já está inclusa automaticamente, recomendo deixar lá) e partir para o abraço.
Observação idiota: Salve o arquivo em algum lugar que tu vá lembrar depois.
——————————–
ATENÇÃO: Esta próxima parte do tutorial é só pra quem não sabe colocar emoticons no MSN. Quem não se enquadra nesse grupo, pule para o final do post, ou vá embora.
——————————–
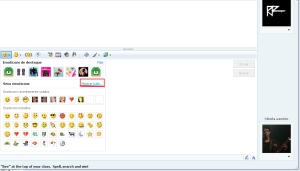
11. No MSN, use uma das zilhões de técnicas de abrir a janela de customizar emoticons. Eu estou usando a velha técnica de abrir uma janela aleatória e mostrar os emoticons. Os que estão me seguindo, cliquem em Mostrar Tudo a partir dali. Pela janela principal, pode-se chegar no mesmo lugar em Ferramentas > Emoticons
Nessa janelinha, clique em Criar (Lógico²)
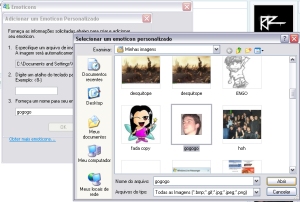
Na janela que aparece, ali no ítem 1, clique no botão Localizar Imagem. No diálogo que aparecer, ache o caminho do emoticon que tu fez. Clique em Abrir.
Dê um atalho para usar teu emoticon sem ter que ficar abrindo janelinha. Por exemplo, coloquei aí .ai, o que significa que toda vez que eu digitar .ai, o emoticon aparece. Clique em Ok.
12. VOILÁ! Temos um emoticon grande! =]
——————————–
Esta é a técnica que eu uso e acho mais legal, pois dá chances de fazer muita coisa legal =D
Uma maneira mais rápida, menos complexa, mas com pouquíssimos recursos é o http://www.emoticu.com/
De qualquer forma, espero ter ajudado =]
Qualquer dúvida ou sugestão, usem os comentários, mandem e-mail ou pombo correio, etc. Obrigado pela paciência e espero que se divirtam! ^^


















Tudo que eu faço a uma layer se aplica as outras…
Como eu conserto isso?
Nus, otimo tutorial…simples facil e rapido
@Hugo
Olá,
Para modificar as Layers, tu deves criar uma por quadro, com o quadro selecionado.
Originalmente, tem 1 quadro e 1 layer. Quando se cria o segundo quadro, para criar a segunda layer tens que selecionar o segundo quadro na janela “Animação”. Os quadros/layers seguintes seguem o mesmo processo.
Espero ter ajudado!
Tá… e agora, como fazer isso com um gif previamente animado?
não adianta… ele fica pequeno do mesmo jeito…
Eu fiz tudo como manda o tutorial, mas a imagem só fica em tamanho grande se você inserir uma pequena animação. Há como criar um emoticon grande deixando a imagem estática ?
:S
como fazer ele se mexer com figuras diiferentes ?
Posso criar quantos frames eu quiser e quantas layers duplicadas que mesmo assim todos os quadros estão alterando. Além disso meu emoticon continua pequeno sempre que adiciono ele no MSN.
humhumhum
Valeu mlk! Te amo!
Posso criar quantos frames eu quiser e quantas layers duplicadas que mesmo assim todos os quadros estão alterando. Além disso meu emoticon continua pequeno sempre que adiciono ele no MSN. [2]
e eu fiz TUDO certo!
Quando eu vou modificar o segundo quadro o 1° muda junto, tenho certeza de que fiz como está no tutorial, pode me ajudar?
Achei o problema, no menu de animação vc deve desmarcar a opção “New Layers visible in All Frames”
problema resolvido =D
onde tá esse menu ?
esse menu ta na setinha que fica embaixo do ‘x’ de fexar a janela da animacão, no canto superior direito
o meu continua pequjueno (y)
*pequeno
Oi!
Eu entendi o problema com os emoticons estáticos…olha só
ele só fica grande se houver uma animação, ou seja se houver mais de 1 frame! O emoticon estático normal ficaria do tamanho de um ‘smile’, por exemplo ( não perguntem pq o_o) então o único jeito de fazer um emoticon estático seria add uma outra frame idêntica, assim ele não se animaria porém o msn o aceitaria da mesma forma a qual aceita um emoticon animado, e ele seria exibido grande. Agora fzer isso ou com o Image Ready (blergh) ou o com outro programa de ed de gifs é possível, porém é muito mais fácil fazer com esse programa que cria o emoticon automáticamente. Editem suas imgs no photoshop ou com seu programa favorito e depois passem pra qlqr um desses programinhas e voilá! acabou a dor de cabeça.
olá, Miyavi – é exatamente o que estou explicando nesse post =P
ô_o não mesmo. vc explicou como se faz ‘animação’não estático. olhe os coments.
eles não conseguiram fzer. nem eu. 8D por isso resolvi escrever aqui. u_u sorry apaga ae ou junta tudo.
não da certo. ‘-‘
da pra faze no ps2 né?-.-‘
‘-‘
o emoticon ficou pequeno D: comofass ele grande? =D
aqui também não funcionou =(
já repeti o processo umas 10 vezes e nada muda, na segunda layer se eu risco os dois quadradinho mudam….
vou baixar um programa de gifs
*cs2
não adianta, não fico grande. ;(
eu risco o 2° quadro e fica normal só muda no 2° mas salvo coloco no msn e continua pequeno ç_ç’
Esse Adobe Photoshop CS3 nao tem onde baixa-lo
aonde vc o baixou ou vc pagou mesmo???ou se existe outro programa de photoshop?…Eu tenho o Photo Filtre Studio…Da para usa-lo???Se der,por favor responda
Olha cara, eu não consegui, e não to afim de baixar Photoshop, então você pode fazer pra mim?

essa imagem aqui:
Ah, entendi agora, precisa ser um GIF “animado” ^^
nossa velho 2 coisas:
1 – aprende a fazer tutorial direito.. pq eu so consegui fazer com a ajuda dos posts do pessoal aqui…
2- seja mais claro nas explicações e mostre os detalhes.. como a gente ia adivinhar que tem que desmarcar uma opção no menu da animação? putzz velho assim nao da.. vc nao ta dando aula pra phD em photoshop nao.. intao explica melhor.. ;S
Galera, eu consegui \õ/
antes de duplicar os quadrados, desmarca a opção no menuzin que Andrews faloo
mas não é só isso,
tipo, vcs tem que MUDAR o segundo frame, tem que ter algo de diferente do 1º tipo uma pinta preta, qlquer coisa, daii o msn vai interpretar que é um dif animado sakaram ?
eu fiz assim e deu certo !
e não critikem o kra que o post é bom !
só teve uma falha em não falar esses detalhes 😉
espero ter ajudado !
Abração !
gif**
é mas fazer o emoticon parado não da certo…;/
EAEAEAEAEA VLW VLW! *-*
Obrigado o cara que fez o tuto, e ao TmG, que tirou a maior dúvida heheeheh
vlw
Obrigado o cara que fez o tuto, e ao TmG, que tirou a maior dúvida [2]
vlw mesmu, ajudaram e muuuuuuuuito!!!!! ; )
Fiz tudo que o RCRD explicou no post, desmarquei a opção que o Andrews descobriu, além do qualquer coisa no segundo frame, salvei, e o risco ficou piscando. Daí tudo bem. Quando fui pôr no msn, a imagem continuou pequena porquê? Essa não entendi. Alguémm poderia me dizer?
Mais uma dúvida: a porcentagem do tamanho da imagem pode ser maior que o rcrd estipulou ou posso fazer a porcentagem que eu quiser?
Bom dia,
Ja fiz de tudo, mas meus emotions continuam pequenos, poderia me dar uma luz,
Obrigado
Bom dia,
ja fiz de tudo enao consigo emotions grandes, pode me ajudar.
“Willst du fick mit mir”
ahuahuahauhauahuahau 😀
pro emoticon ficar grande, o segundo frame da animação tem que ter alguma diferença do primeiro, se não não vai funcionar fikdik
Fiz tudo certo só que quando fui salvar para web ocorreu um erro..
“Não foi possivel completar o comando exportar devido a um erro de programa”
alguem sabe me dizer o q é isso? -.-
alooooooo não tenho photoshop mais sei fazer emoticons animados
vc só lembra de quem tem photoshop ne
nao consegui achar esse photoshop pra baixar, e quero fazer emoticons grandes, tem como fazer no photofiltre studio ???? me ajudem por favor, (:
brigada 😀
Putz num consegui fazeer nãao! Apesaar o meu photoshop ée Cs 2 tem algum problema…?
e ti po quando vc fala quando duplica a imagem fazer algo na imagem [2] que num fique na imagem um faço na 2 e tumem fika na 1 :S
aee eu continuei fazendo salvei em GIF* aee coloquei no msn continuou pequenaa! aonde taa o eerro?
no final das contas a img fica com 52×52 pxls ?
isso n é gigante
Socooroo eu queroo fazer emoticons grandes so que eu so tenho o adobe photoshop CS 2 num da pra eu baixa o CS 3 pq o meu pc ta cheiioo tem como vcs me mandarem algum modo de faze por email emoticons grandes com CS 2 vlw obrigadu
Krakkkkk! O meoo, não consegui fazer o esquema…sempre que modifico a camada duplicada…muda nas outras tb…o que eu quero fazer é o seguinte…tipo…por varias imagens no mesmo gif…e ele ficar mudando sacou!? Alguem pode me ajudar
Flwww
Caras…consegui…mas só nao sei ainda como deixar o esquema continuo…
Aee Consegui fazeer tipo eu fui aconpanhando eu não consegui não que esteja erradoo maiis depois eu falei voo tentar de novo sozinho aee conseguii .. ÉE simnples tudo que ta aee tu faaz vc consegue fazeer e aé o meu tumem ée Cs2 e consegui fazeer se quzerem ajuda se é CS2 tumem me add ae witinnho@hotmail.com Que eu posso ajudaar valeuuz ….
Aee Consegui fazeer tipo eu fui aconpanhando eu não consegui não que esteja erradoo maiis depois eu falei voo tentar de novo sozinho aee conseguii .. ÉE simnples tudo que ta aee tu faaz vc consegue fazeer e aé o meu tumem ée Cs2 e consegui fazeer se quzerem ajuda se é CS2 tumem me add ae witinnho@hotmail.com Que eu posso ajudaar valeuuz ….
u tenho photoshop 1.0.1 e nao tem esse negocio de animação ;/ como é
fgfh
cara animação só nas ferramentas do pacote CS
Ahh os emoticons continuam pequenos
po qdo mecho en uma camada todas se modificam !como posso concertar isso
como abre a parte Navigator?
eu so super novata no photoshop, e comigo não começou com essa barra do canto superior direito…
alguem me diz?
por navigator tu quer dizer…?
¬¬’
fala sério!
tendi nadaaaa
sou mais do mue jeito, claro…eu sou melhor
Hamn… Eu fiz tudo direito, mas na hora de Salvar para a Web não deu… Então salvei normal, mas o emoticon ficou pequeno 😦 É por isso ou pq?
– ludy ;*
caaaaara, cê me salvou! eu não uso photoshop, uso GIMP, mas fui deduzindo algumas coisas a partir do seu tuto, e deu certo! KKKKK valeu, abraço! 😀
como criar sem programas???
usa o http://www.emoticu.com
=D
Giovane
O tamanho maximo eh 52? aquele quadradinho ? snif
ow brooo, eh possivel fazer no photoshop 7.0.1?
complicado… esse sistema de exporta��o de gifs s� existe a partir do CS3
Só da para fazer no Adobe Photoshop CS3 ? Não da no Photofiltre Studio ?
N�o sei, amigo – s� trabalho com photoshop
oiiii..não estou conseguindo…..sera que vc poderia fazer pra mim com essa imagem….http://images.orkut.com/orkut/photos/OgAAAO7DEPajG3TmCabD50nmS8B34U2_kd_TA4JglEKIUveU-FqMNR3wPRkN99GxP9owzoesN93ZQ5UQAeFR0m2Flp0Am1T1UHh-UbR7eK6gorrTbnqJfUVFvVg7.jpg………………se puder agradeço muito………me add no msn helenice33@hotmail.com
ehouehiuheoiheiheiuh
brother, eu fiz tudo certinho e talz.. mas dae quando eu vo salva em web da erro e fecha o photosho que é o mermo que o teu,, nao sei pq ta dando isso, tu nao tem alguma ideia?
me responde..
abrass
isso � problema de software mesmo, acredito. Recomendo instalar novamente o programa…
vtnc seu merda pra ke td issso pra faze um emoction af 6 sao td idiota nem precisa faze essa porra toda so pra quem nao sabe usa o photoshop!.
adeus seu lixo EMO fdp
Precisa fazer essa porra toda pra escrever direito tamb�m? =*
ae mano, o meu deu problema na animação, porque quando eu duplico o frame da animação e a layer, ae vou fazer o risco, ae aparece em todas as animações.
o que eu faço?
na tabela de anima��o, d� pra clicar em quadro a quadro – se tu prestar aten��o do lado, d� pra desativar as camadas nos quadros que tu n�o quer elas =]
poxa cara não to achando.
fica no quadro das animações? como que ta escrito?
n�o t� escrito… na tua anima��o tu pode ver quadro a quadro, certo?
Clicando num desses quadros, a op��o de deixar a camada do risco vis�vel ou n�o (o olhinho da camada), funciona s� pro quadro clicado
aa sim, blza consegui essa parte, mais agora eu salvo e crio no msn ele continua pequeno e agora?
e agora?
tem que ter certeza de que essa camada t� ativa em pelo menos um quadro
Pow gentem é sakanagem ficar criticando o cara, ele fez o post com boa vontade!
vlw eu consegui!
aa sim, blza consegui essa parte, mais agora eu salvo e crio no msn ele continua pequeno e agora? [2]
e agora? [2]
nossa, muito legal mesmo eu amei mas só ñ aprendi a fazer nada!!:) xauxau..
cara,eu consigo duplicar a camada mas quando eu vo faze um risco na cópia pra ve se eu fiz certo o risco aparece nas duas imagens que aparece embaixo.O que eu fiz errado ?
Dá pra fazer com o Adobe Image Ready CS também.
Mesmo procedimento, só na hora de salvar tem que ir no “save optimized”, ja que o CS não tem a opção de salvar pra internet and devices.
depois de tanto esforço consegui,valeu cara
que Eru esteja com você
da pra fazer no cs2?
É o seguinte galera!
Não precisa ter nada diferente, eu fiz assim e funcionou:
Segui os passos do guia até a parte de duplicar o layer. Quando duplica, onde tem a imagenzinha pequena tem algo como “o seg” e tal, clique na flexinha que tem do lado de qualquer um dos dois e mude para “0,5 seg” aí é só salvar como ele disse! Comigo funcionou! *-*~
Espero ter ajudado! Qualquer coisa amanda.aliot@hotmail.com
Nao consegui duplicar o quadro |:
é só selecionar o segundo quadro e clicar num botão que tá selecionado na imagem do tuto !
caraaa, que raiva, quando eu vou fazer o passo 10, sempre da erro e o ps fecha, e ctrl+alt+shift+s, acontece a mesma coisa :@
ei, na boa me add no msn e me ensina uma coisa q eu num tow consequindo fazer. consigo ateh uma parte e depois perco tudo por não conseguir avançar.
quem conseguiu pode me add tbm e me ajudar
bjão
=*
yessika_shaman@hotmail.com =p
o problema eh, faço tudo certo
mas qdo vou salvar pra web dah erro e diz q
* precisa ser fechado. o q eu tow fazendo de errado?
não consegui.. dps voc me adc no msn e agnt cv direitim ? bj
CARAMBAA graças a esse tuto + a ajuda do pessoal eu consegui *—*
tava a mais de um ano tentando fazer um emoticon grande, mt obg mesmo 😀
eu nao entendi nada me add no msn e me encina por favor obrigado ;/
QUEM QUISER AJUDA , ADD > thiago_mg1993@hotmail.com ! é só me da um toque que eu ajudo 🙂 ou tento pelo menos ! AUEHUAHEUH
Opa! Naum estou conseguindo estou apanhando .. rs
Seria possivel eu te mandar um foto minha e Vc Fazer um pra Mim?
Por FAvor!
Abçs
Ryan Flavio
Cara, eu apanhei muito pra fazer esse negócio, por que o meu Photoshop Genérico bugava no Save For Web. Baixei outro maior só para isso.
Dicas:
1- Não esqueça de manter em 52×52 pixels e 72 dpi.
2- Quando você colar a sua imagem, o arquivo terá 2 camadas (o background e a sua).
3- Com a sua selecionada, no menu que foi citado de animação, tem que desmarcar a opção “New Layers Visible in All Frames”, como disseram.
4- Feito isso, duplica-se o frame.
5- Verifique se os frames estão com mais de zero segundos (não sei se influencia, mas consegui com 0,2).
6- Com o frame2 selecionado, duplica-se a camada da sua imagem.
7- Agora sim, o lance de riscar na camada nova e não aparecer no frame 1 vai acontecer. Mas não precisa modificar se não quiser… os frames PODEM ser iguais.
8- Save for Web (gif, 256 cores, transparência). Tem que ser essa opção. Fazer o gif pelo Save As não funciona.
Finalmente consegui xDD Vlw RCRD!
Bom , eu estou vendo aqui que você usa o Photo Shop CS3 , e eu tenho aqui no meu computador o photo shop cs4 , será que é amesma coisa e eu posso usa-lo também ?
sim, � a mesma coisa, presumo. Se n�o for igual, � mais f�cil
Aí pessoal, voltei. Estou triste por que quando eu fui fazer o mesmo processo para outro emoticon, deu errado ._.
Estou aqui pensando o que posso ter feito de diferente, mas não consegui perceber nada. Quem tiver mais alguma dica, ajuda ae…
RCRD, tem algum passo que tenha como fazer diferente disso que você citou? Parece que tem alguma coisa que ainda está obscura… x_x
a confus�o maior se d� sempre na quest�o de deixar as camadas vis�veis ou n�o em todos os quadros… chegou a verificar isso?
kkkkkkkkkkkkkkkkkkkkkkkkk… eu ri contigo cara tu é muito engraçado 😛 ADOREI SEU SENSO DE HUMOR beijão amigo ;D
o meu me ajuda ai não consigo fazer essa po…a que merda mesmo alguem me ajudaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa!!!!!!!!brigadu
me ajudaaaaaaaaaaaaaaaaaaaaaaaaaaaa
ajudaaaaaaaaaaaaaa
ajudaaaaaaaa
ajudaaaaa
ajudaaa
COMO FAZER MSN
Galera , já falei . quem quiser ajuda só me adc no msn : thiago_mg1993@hotmail.com , falar comigo lá que eu do uma ajuda 😛
faseer emoticons
CARAAAAAAAAAAAAAAAAAAAALHO NUM ENTENDII NADA :’S
po, eu fiz tudo, na hora do “Ctrl+Alt+Shift+S” o programa fexa e da um erro, o que eu faço?
aaah ! o meu nao deu certo , quando eu aperto ”Ctrl+Alt+Shift+S” o Photoshop simplismente some ‘-‘ , comofaiz ?
nao deu certo mas nao vou para de tenta
te amo (Elias)…….
repito , já fiz pra uns aí , se quiser é só add no msn ! thiago_mg1993@hotmail.com ! eu faço de boa ! ;P
Queria saber o nome do progama para eu baixar ‘-‘
Fiz na raça
😀
Oi
Tipoh…
Mano…
fiz tudo direitinho…tipoh…mais não deu…
que que eu faço???
Não sei se alguém já postou isso aqui, mas enfim.
“Se tu fez certinho, ao fazer qualquer coisa na segunda camada, só o segundo quadro munda (como na imagem).”
Caso esteja dando errado, pra concertar é só ir na janelinha de animação, no canto superior direito, vai ter um ícone que é tipo uma setinha pra baixo e três linhas. Clica lá e desmarca a opção “novas camadas visíveis em todos os quadros”, ou algo assim, dependendo da sua versão.
pôxa, eu fiz RIGOROSAMENTE como no tutorial… e NA-DA. emoticon pequeno.
Galera , acho que sei porque vocês não estão conseguindo !
Quando duplica o frame , o duplicado tem que ter uma diferença pro primeiro , ou seja , tem que fazer alguma pequena alteração no segundo !
Eu faço assim .. aperto Y pra mudar pro Blush , e do um clique BEEEM pequeno no canto do quadrado , pra fazer uma pontinha branca , mas BEM pequena mesmo !
Tentem assim , se não der , me adc no msn que eu ajudo melhor : thiago_mg1993@hotmail.com
Abraço !
Nossa, obg mesmo pela ajuda. Super prático. De primeira eu consegui. Eu pensei que pudesse fazer um emoticon apenas redimencionando para 52×52 KK. Cara, valeu. Abraço 😀
meu vai lah no menu da animação !
eu conssegue meu tava ja desistindo !
XDD
adorei! o melhor é a sinceridade como o autos escreve!!!! hahahahahaa (Y)
nota 10 !!
porra, finalmente acertei aqui. o tutorial não ensinou que a 2a imagem DEVE ser diferente. aproveitei pra fazer um gif de fato animado (com 2 imagens diferentes). agora sim.
aaah! fato importante: o teto dos gif no MSN é de 50×50 e não de 52×52. ao enviar da forma como diz o tutorial, o próprio messenger trata de redimensionar pra 50×50, e o resultado é uma leve alteração da nitidez, que ‘polui’ a imagem.
Janela > Animação, no meu photoshop CS nao tem isso e agora como que termino?
Marcia : deve ta em inglês não ?
no caso seria Window > Animation ! 😀
Photoshop CS3 !
oi
na hora do”Save for web & devices” o meu photoshop trava . oq pode ser??
Engra�ado isso, diversas pessoas j� vieram aqui com esse problema…
Pelo que vi na internet, tem que trocar o ‘crack’ (quase mais f�cil baixar outra vers�o)
poizé , já vi muita gente mesmo reclamando desse problema ! eu ia procurar , mas esqueci ><'
então deve ser isso mesmo ..
:@
Minha sugestão é fazer o seguinte:
1. ABRE A IMAGEM, COM A SELEÇÃO DIRETA RECORTE A PARTE Q QUEIRA DA FOTO.
2. ABRE UM NOVO DOCUMENTO… 150 X 150, 100 dpi
3. Arraste a imagem q queira para esse novo documento.
4. SALVE O ARQUIVO COMO JPEG
FAÇA O MESMO COM UM SEGUNDA FOTO (só pra haver no mínimo 2 frames).
(POR EXEMPLO… SALVE COMO FOTO A E FOTO B)
5. ABRA O ADOBE IMAGEREADY
6. ABRA AS FOTOS Q SALVOU NO PHOTOSHOP (A e B)
7. Caso n abra automaticamente a PALETA LAYER, ANIMATION, clique em WINDOW e selecione as duas opções.
8. Com a foto A aberta, arraste a B para dentro da imagem A (ficaram sobrepostas). (PORTANTO, HAVERÁ DUAS LAYERS DENTRO DA FOTO – UMA É A DA FOTO A, E A OUTRA B)
9. Oculte a imagem B (Clique no olhinho da layer B, deixando somente a A com visualização), deixando selecionado a imagem A
10.Selecione na janela ANIMATION a opção (DUPLICATES CURRENT FRAMES) na parte inferior desta janelinha Animation.
11. Agora oculte a imagem A e deixe apenas a imagem B com visualização (PERCEBERÁ Q NA JANELA ANIMATION A IMAGEM A COPIADA SUMIU E APARECEU A IMAGEM B)
12. Debaixo de cada layer do janela animation, escolha a velocidade que quer q tenha seu emotion), e vá dando PLAY para visualizar como está ficando.
13. Escolhida a velocidade, vamos salvar.
Arquivo (FILE) , Salvar otimizado como (SAVE OTIMIZED AS), dê o nome de arquivo (exemplo C), Salvar como tipo: Images only (*.gif) e PRONTO.
Depois é só salvar no seu msn e pronto… seu emotion animado estará pronto para invadir a rede 😉
QUALQUER DUVIDA, ME MANDEM E-MAIL
Abçs Pat Etiqueta
asheuihasuiehaueh quanto trabalho
hihihi… pois é… mas que funciona … ahhh isso funciona hein 😉
Pow segui tds os passos do tutorial,mas o emoticon ficou pequeno…eu uso photoshop cs4,alguém me ajuda….e outra tento fazer emoticon animado,mas ñ consigo tb….aguardo ajuda
Para abrir no Photoshop e editar um gif já animado, é só seguir o tutorial desta página aqui:
http://www.temas.burajiru.blog.br/2007/11/como-fazer-abrir-eou-modificar-gif-animado-no-photoshop-cs-sem-image-ready.html
eita, coment�rio virando outdoor ahsuehauieh
naum consegui. fikou do tamanho normal … coisa de maluko !
alguém pode me ajudar?
mais eu queria saber uma coisa parecida com fazer o emo ficar grande nakela barra onde ta escrito ”compartilhar uma mensagem rapida”
ObS:Uso messenger plus live
Cara, muito bom esse tutorial!
estou me divertindo baldes com isso. huauhahua
valeu!
esse caralho nem sab expicar direito ¬¬ quer dar uma de bakana.. vai te fuder q é melhor.. teve uma menina q explicou melhor q tu.. é pra ti mesmo.. o q criou essa pagina.. // se tu não quer explicar direito e quer apacer vai da teu cu caralho.. (_|_)
nem fui eu quem fez , mas acho sacanagem falar isso do cara ! ele só deixou de explicar que o primeiro layer tem que ter diferença do segundo ! :S eu consegui fazer direitin , só achei essa falha ! xingar é sacanagem !
IDXJOIAJ
Amigão pode ter quantos layers eu quiser? pq sai a imagem pequenininha no MSN a imagem ta grande quando salvo 52×52 porém fica pequena no msn T_T me ajuda ai porfavor. D:
kkkkkk vc é loko cara
Meu photoshop CS não possui a janela animação. O que faço?
Use o Adobe Image Ready (anexo ao Photoshop)
penga, du bist sehr schön. willst du mich ficken?
elegalkjhxu
Reizinh_da_penha@hotmail.com
Meu Emoticon
So queria emoticon no meu msn ja q essse site e o melhor dos emoticon então e elle mesmo
Eu Faço Tudo Certin Mas na hora de Add o Emoticon no Msn eLe Fica Pqeno pq ?
Po
Eu uso o cs4.
No item 9 diz que se fizer alguma coisa no 2° quadro não acontece nada no 1°.
Eu segui tudo à risca mas o q eu faço em um aparece no outro ._.
eu qria saber se acontece pq é o cs4? D:
Po
Eu uso o cs4.
No item 9 diz que se fizer alguma coisa no 2° quadro não acontece nada no 1°.
Eu segui tudo à risca mas o q eu faço em um aparece no outro ._.
eu qria saber se acontece pq é o cs4 D:
isso n�o � pq � o cs4, � o jeito q tu t� mexendo nas camadas
LOL
que dahora !
eu também estava apanhando pra fazer essa coisinha antes da camada.
tirei um print pra quem não sabe onde é :
eh melhor salvar e ver no zoom porque não consegui postar a foto grande
Brigadão Rcrd ! 🙂
se eu fosse vcs eu tirava uma foto de eu tranzando com um homen e com uma mulher,ia ser bem melhor,que delicia!!!!:)
eu gosto muito desses emoticon!!!!
eu vou faze um meu di eu tranzando com o meu cachorro e fazendo sexo!!!!…………….kkkkkkk
kkkkkk. essa é boa cara vc me enganou direitinho saiu mpequeno como sempe. kkkkkk
Poxa rcrd o tuto é bom mas tu tinha que explicar com mais detalhes.Para quem ainda tem dúvida no canto da janela de animação tu clica na setinha e desmarca a opção ‘New Layers visible in All Frames’.Depois no segundo quadro na cópia da layer basta altera um pixel apenas e salvar a imagem.Esses erros no photoshop provavelmente são arquivos do próprio Photoshop (Cs,CS2,CS3,Cs4,CS5) que estão corrompidos ou estão em falta.Para resolver o problema é só reistalar o aplicatiovo.Se isso naão resolver contate a adobe pelo http://www.adobe.com
ñunka da sertoo
Gente, não consegui… o meu saiu pequeno =(
pelo emotcu da certo, e o emot animado tbm da maas esse não consigo =(
alguem me ajuda?
add o grupo no msn e me fala >>> group816069@groupsim.com
to sempre por la ou peça meu msn a alguem =/
obgd =)
SE A PESSOUA NAUM TIVER TOPSHOP
SE A PESSOUA NAUM TIVER UM FOPSHOP
eu não entendi sera que da para explicar bem melhor ? to bricando eu nem li eu fico mau tempão peocurando e nen acho nada e até
que fico com priquissa de tanto ler me faz
um favor ? da um geito de explicar mas so
com pouca coisa escrita?por favor eu ja
cansei de tanto ler faz isso para mim.?
asejosaijease mano, sem ler n�o d� pra explicar
Em primeiro lugar muito obrigado ao Hugo pelo post “fantastic”. E GALERA DA CERTO SIM!!!! Eu estava com o mesmo problema de todo mundo, eu fazia tudo certinho, mas quando chegava no passo 9 tudo o q eu fazia no segundo ficava no primeiro, e lendo os comentarios de vcs tem um que fala sobre desmarcar o “New layers Visible in all frames” basta desmarcar isso, seguir o resto do tutorial e pronto emoticon paradinho e grande no seu msn!!!!
E vcs conseguem desmarcar isso na barra de animação abaixo do “x” onde vc clica pra fechar!!!! espero ter ajudado, e acredito que fazendo isso vcs conseguiram os seus emoticons pq foi o que eu fiz aqui e foi o que deu certo!!!!!
huashuashuashuashuas foi mak eu entendi errado… corrigindo “Obrigado ao RCRD pelo post” Hugo é um outro cara que comentou ai huashuashuashuas vlw
mais fica mt pegueno 😦 uix uix to ficando com raiva )=
NAOOOOOO EU QUERO SEM PROGRAMAAAA
AFFS
SINTO MAS TDS MEUS EMOTIONS MESMO FAZENDO ISSO FICAM PEQUENOS
essa instrução naum combida nada como se realmente se faz um emoticon!!
olha a verdadeira instruçao
1°:primeiro vc tem que ter o MSN novo baixado!!
2°:vc tem que ter um emoticon já
3°:ai vc pega o emoticon que vc já tem e vai nele ai clica em criar escolhe a foto e pronto!!esta criado seu emoticon
acho que se essa explicação fosse de vida ou morte, eu morreria na hora!!
eu tive que aprender fazer emoticons sozinha é muito facil acho que todos são capazes de criar emoticons!!
é facil!vai uma simples explicação facil!
é só vc ir no emoticon que vc já tem clica nele e clica em ver todos…
depois vai em criar e pronto escolhe a foto que vc vai querer!!
(tudo isso só vai ser possivel se vc tiver o msn novo baixado{o msn de mais categoria}) \se achar que a minha explicação foi melhor que a desse site responde tá/!![aqui nessa paginá de comentarios desse site mesmo tá]sempre vou tá olhando aui pra ver se vcs acharam melhor mesmo!!
concordo que a gaby deu uma resposta bem boa mesmo!!
esse site naum explica nada !!
só consegui fazer emoticons com a explicação da gaby♥
tô contigo gaby♥
essa sua explicação apavora a desse site!!
a gby apovara a explicação desse site!!
o site naum explica nada mesmo
a gaby me ensinou fazer emoticons direito eo site só pelas metades!!
idem ao biatris e joão carlos!!
a gby tem uma explicação mais boa que a desse site!!
tÔ contigo!!!
verdade gaby♥ se vc ver já tem um monte de pessoas que acham sua explicação melhor que a desse site!!
e eles tem mais profunda razão!!
vc apavora todos que falam que a explicação desse site foi melhor!!
só consegui fazer emoticom com a sua explicação!!!
sim bruna biatriz, dagoalberto e joão carlos!!!
ela apavora mesmo!!
verdade verdadeira a resposta da gaby!!
esse site naum explica nada mesmo!!!
a gaby é a melhor explicadora do mundo!!
ignore esse site!!va com a explicação de gaby♥ te adorei gaby!!
vc é demais”!!”
acho que essa tal de gaby é sem noção!!
esse site é o melhor de todos para crir emoticons!!
esses caras saum lokos de vez!!
essa gaby♥ naum explica nadica de nada!!
o site apavopra tudo!!!
apavoration, apavoration!!
naum a gaby explica tudo!!
acho gaby que vc deveria fazer um site de como se faz um emoticon!!
se vc tiver um site publica ele?
mas vc olha mesmo todo dia esses comentarios????
se vc naum olhar está sendo injustá com todos que falaram asua ordem!!
mas mesmo assim se vc naum estiver olhandop a sua explicação foi melhor que a desse site ok!!
(issp estou falndo para o publico que irá cometar aki)[naum sera p/voce!!]{oq está entre parentes ok apenas isso}
sim vcs tem um perigoso carinho por mim néa?(isso é só para que escreveu a meu favor!) e sim vc ai que naum quer ficar a favor do sem querer publicar seu nome eu naum tenho site nenhum mais vejo sim todos os dias esses comentarios!!aliás todo dia que estou em casa!!!
acredito que naum respondi os ouros pq eles sabem oq penso deles!!
mas agora vou responder: eu estou muito orgulhosa de mim mesma!!pois vcs me ensinaram a naum ter mais vergonha!!
eu sim tinha muita vergonha de publicar meu nome!!
más quando eu colequei o meu comentario aqui pensei em tirar ele, mas eu fui ao banheiro quando voltei já tinha um comentario!!
asiim nuca vou tirar ele daqui!!
e enquanto o dali que está contra mim, vou mandar ele tomar bem naquele lugar!!
e acredito que vcs ao meu favor tambem!!
bjos a vcs que já commetaram a vcs que estão comnetando e a vcs que estão lendo auqi!!
adoro vcs do fundo do meu s2(ou seja coração{♥})
adorie vcs que estão a fovor da gata gaby!!
bom para escrever isso só pode ser gata mesmo néa?
agora respondão isso para mim!!
e naum deixe de responder ela tá!!
pq gata dessa merece mais que tudo néa?
e vc tem orkut ou msn gostosa?
se tiver manda pra mim tãotão!!
tenhop sim carlos mais naum posso publicar e obrigada pelo elogio!!
que pena minha gostosa mas tem certeza vc tem namo?e quantos anos vc tem?responde pelo menos isso!!
tenho sim namo!!e tenho 20 anos!!e vc?
eu btenho 25 anos!!manda uma foto sua de preferencia de biquini?
naum quero amndar e me esquce já chega vc naum acha e apaga esses comentarios bestas seu idiota!!e tambem aposto que vc é ridiculo procura outra pessoa em ouro site e me esquece de vez seu ordinario fiho da —-!!!(naum quero nem ofender sua mãe que naum merece ter um filho desse como vc!!
tabom já que vc acha isso de mim mesmo estou esquecendo tudo e naum vou apagar os comentarios pq para todos verem que vc naum é essa pessoa que todos estão pensando!!
eu sou o namorado da gaby♥ e estou com raiva de vc já tal de carlos! ve se esquece ela ou o papo vai ser só com nois doi de homem para homem bom se vc é né??mas naum importa onde vc mora eu ainda te pego otario!!
mano, o que leva uma pessoa a criar personagens pra conversar consigo mesma?
pq q fica minúsculo?
tem que ligar o caps lock
ASEHIUASHE
ok brinks, meio que tu t� fazendo alguma etapa errada – pra ajudar, tem um pessoal que comentou umas coisas a mais, s� dar uma olhada ^^
Naum entendei nada ! ! ! mas ajudou muita gente
eu sou um grande otario!!
muito esperta ^^
j� deixei todos os teus coment�rios ali em cima, estou sendo amig�vel
po nao consigo baxar o photoshop
Meu emotion Não Fikou Grande, Ta minusculo do mesmo jeito
o que eu faço??
isso é orrivel
ESTA É A SOLUÇÃO
Pyrefox
Cara, eu apanhei muito pra fazer esse negócio, por que o meu Photoshop Genérico bugava no Save For Web. Baixei outro maior só para isso.
Dicas:
1- Não esqueça de manter em 52×52 pixels e 72 dpi.
2- Quando você colar a sua imagem, o arquivo terá 2 camadas (o background e a sua).
3- Com a sua selecionada, no menu que foi citado de animação, tem que desmarcar a opção “New Layers Visible in All Frames”, como disseram.
4- Feito isso, duplica-se o frame.
5- Verifique se os frames estão com mais de zero segundos (não sei se influencia, mas consegui com 0,2).
6- Com o frame2 selecionado, duplica-se a camada da sua imagem.
7- Agora sim, o lance de riscar na camada nova e não aparecer no frame 1 vai acontecer. Mas não precisa modificar se não quiser… os frames PODEM ser iguais.
8- Save for Web (gif, 256 cores, transparência). Tem que ser essa opção. Fazer o gif pelo Save As não funciona.
Finalmente consegui xDD Vlw RCRD!
Para os noobs q falaram q o site e melhor, e melhor sim , mas pra fazer emoticons PARADOS, la nao da p fzr emoticons animados de verdad sem ser akeles efeitinhos sem graça.
no CS5 – adicionem tempo nos frames que dá certo.
raapaz eu nao conceguiir ;/ , eu nao acheei esse ” ANIMAÇÃO ” aah eu quero muito fazer um emoticon com a fto grande ;/..me ajudeeem ai.
Vai toma no seu cú tal de rcrd’
não =]
simplesmente o melhor tutorial de todos o.O olhando esse aprendi a faze usando um programa totalmente diferente
nuss e dificiasso nim consegui
ninguem reparou q gaby, biatriz, joão carlos, carlos, alex e sem lá quem mais são a mesma pessoa, né??kkkkkkkk..ela disfarçou tão bem..palmas p ela!!kkkkkkkk..rcrd..parabéns pelo tutorial..muito bom!!
asdiufhausdh eu notei =D
obg
Desculpe eu sou a mãe da ‘gaby♥’ e não notei que ela estva comentando nesse site’ e e´só pra dizer ela tem só 13 anos’ desculpas ao site’ obrigado pela atenção’ (agora ela naum vai mais comentar nesse site)
e tambem desculpas ao tal de “rcrd”!!!
Tenho certeza que ela naum vai mais comentar nesse site’
E também pra dizer que ela me contou que isso realmente (esses personagens que ela criou)é uma grande mentira)
ela naum tem namorado’
e tambem até o que diz ter sido contra a ‘gaby♥’ ela quem fez’
mil desculpas a vcs’
E também a explicação dela é igual a do site’
pesso desculpas ha vcs, minha mãe já disse que isso naum tem graça nenhuma, e ainda mais ficar mandando os outros tomar no ‘cú’ é mais ‘ridiculo’ !!!
milhões de desculpas a vcs e ao site’
e também tenho uma pergunta…
…vc tal de “rcrd” é dono desse site?
me responde por favor!!!
volto para ver as respostas!!!!
bjos e milhões de desculpas mesmo !!!
(e essse site explica melhor qui eu com certeza)
aisdufhauih wtf
isso é um blog
Meu photoshop parou te funcior quando eu apertei ctrl atl sift s
rcrd, o meu photoshop fecha toda vez que vou em salvar imagem pra web, argh u__u e também quando rabisco com o segundo plano e a camada cópia selecionada o primeiro plano também é riscado. x__x Mas tudo bem, está muito bem explicado, ♥
“rcrd,muito obrigada por suas explicações..Adoreiiiiiii consegui fazer o emotion q queria o/
rs..valeu msmo,o site é fera!
HAHAHAHAHAHAH
legal seu post, parabéns ae
mas DEUS DO CÉU – essa garota é uma comédia!
gente.
– muito doida.
Não entendi muito bem!! E eu tbm não tenho fotoshop e não quero baixa-lo só para fazer um emoticon!! É…………………………… não tem outro jeito pra fazer um emoticon sem ser com o photoshop?? Por favor me responda logo!! Se puder mande a resposta pelo meu e-mail!! Vlw…………………………….. ;D
http://www.emoticu.com/
eu quero como fazzzz emotico grandeeeeeeeeeeeeeeeeeeeeeeeeeee
Muito mais prático ir pelo site: http://www.baixaki.com.br e baixar o programa Emoticon Maker (link: http://www.baixaki.com.br/download/emoticon-maker.htm) . É um programa simples, mais pra fazer emoticons com foto como o desse tutorial é muito muito fácil e fica grande, é só cortar a foto e salvar! Recomendo.
ahsduihas muito mais prático não baixar nada e fazer online no http://www.emoticu.com né
às vezes tem gente que se nega a ler o post
não dá pra intender nda…que idiotisse meeu… soó um retardado pra escrever isso mesmo!
Essa galera reclama não sei do que, querem fazer um simples emotion, usando uma ferramenta poderosa e complexa (digamos assim) que nem photoshop e acham que vão conseguir assim rápido….Vocês tem que procurar estudar mais a ferramente, tem mais, se procurassem dar uma olhada nos comentário de quem conseguiu iria ficar mais fácil ainda. Parem de reclamar e vão entender primeiro a ferrenta que vocês estão usando. Fazer com calma. ¬¬
Pyrefox | Domingo, setembro 20, 2009 às 6:51 pm |
Dicas:
1- Não esqueça de manter em 52×52 pixels e 72 dpi.
2- Quando você colar a sua imagem, o arquivo terá 2 camadas (o background e a sua).
3- Com a sua selecionada, no menu que foi citado de animação, tem que desmarcar a opção “New Layers Visible in All Frames”, como disseram.
4- Feito isso, duplica-se o frame.
5- Verifique se os frames estão com mais de zero segundos (não sei se influencia, mas consegui com 0,2).
6- Com o frame2 selecionado, duplica-se a camada da sua imagem.
7- Agora sim, o lance de riscar na camada nova e não aparecer no frame 1 vai acontecer. Mas não precisa modificar se não quiser… os frames PODEM ser iguais.
8- Save for Web (gif, 256 cores, transparência). Tem que ser essa opção. Fazer o gif pelo Save As não funciona.
Pra quem ainda tem dificuldade em achar.

‘New Layers visible in All Frames’ – CS5
Que legal.. post antigo que ainda faz sucesso.. KKKKKKKKK
só queria saber como tu faz o emoticon grande a partir de varios emoticons menores.. tipo o do Stallone 😀
me amarro nesses emoticons
18:59:03Eu digo:
18:59:31Eu digo: (_|_)
19:00:04Eu digo: =)
19:04:21Eu digo: {
19:05:02 – luana.pinheiro@bol.com (E-mail Address Not Verified) parece estar offline e
eu achei uma merda essa poha porque eu não li entendeu bicho do mato
é o Meu PhotoShop Feixa quando Vou fazer a parte de salvar T_T
Não sei o Porqê Poderia me ajudar !?
Fico Grato Desde Já !
te amo
te amo
luana
Quando eu vou em salvar para a Web, depois de fazer tudo certinho, nunca dá certo, porque aparece uma mensagem de erro e o Photoshop fecha. D:
O que eu faço?
tipo, quando eu vou a file, nao da para selecionar a opçao web & device
algem me ajude pff
MOLEQUE TOP
cARA eu consegui em@@@@#####$$$$%%%¨¨¨¨&&&***(()))___!!!!
Ke porra de texto grandee Nossa nao pode nem resumir esse trem.
Heey! Eu achei muito útil tudo isso e bom, eu tenho o Photoshop CS5, mas deu pra fazer tudo sussa… só que na hora que eu fui por no msn, ficou pequenininho mimimi aparentemente eu fiz tudo certinho kkk
aparentemente eu fiz tudo certinho kkk
E além disso, me ajudou com um monte de atalhos, janelas e sabe-se lá mais o que, parabééns viu, ajudou muito mesmo! Só queria saber porque o meu não deu ‘-‘ kk
bjbj, parabéns again ;*
@_annestengel
Pode ser outro photoshop?
POde ser só o CS?
O looser, aprende a falar alemão!
Ich denke, dass du sehr schön bist. Willst du mit mir ficken?
Esse seria o correto, fica’dica.
Man’ e eu voo la fazer isso dai hsuasiuahosiuashiu’ –‘ a minha amiga que quer fazer mais ela nem leu –‘Burra /zoa
quando eu coloco ctrl+shift+alt+s fala que o ps parou de funcionar!
vcis não me ajundarm em nada ta bom pra vc
seus bande cagam vai caca no manto esou precisando colocar emotocos mais vcis não me ajundeim em nada
Obrigado o cara que fez o tuto, e ao TmG, que tirou a maior dúvida too
eu não entendi nada disso !!
eu tambem isso é um lixo
Te amo fi *-*
Hey pra quem tá com problema na hora de apertar em ctrl alt shift é só fazer o seguinte:
1 – Vá até o diretório: C:\Arquivos de programas\Adobe\Adobe Photoshop CS3\Required
2 – Procure o arquivo SaveForWebStrings.txt
3 – Modifique a extensão dele para .txx ( Ficará SaveForWebStrings.txx)
Problema resolvido 😉
tem jeito no photoScape ou photoFiltre?
Pô, valeu muito bom o tutorial, no começo não dava certo, mas descobri que tenho que mexer na linha do tempo, ja fiz varios gifs super legais *-*
Onde baixo o programa sem ser para teste ?
Eu devo ser um energúmeno, porque continuou pequeno como os outros, não consegui fazer ficar grande, abraços!
ow eu fiz tudo certinho mais o emoticon ainda saiu pequeno D=
tythf
E quem não tem o photoshop CS3, e usa o Adobe Photoshop 7.0.1?
Não tem “animação” no ícone “Janela”, como faço? Espero resposta, obrigada!
Oia eu aqui outra vez! hahahaha
Vocês devem estar errando em algum lugar, alguma coisa deve estar passando despercebida! Sigam o tutorial linha por linha, porq eu vivo fazendo emoticons pro meu blog e pras pessoas que pedem e sai perfeito! hahaha
Qualquer coisa, podem adc no msn: thiago_mg1993@hotmail.com
Abraço!
VALEEEEEU
Estou seguindo o tutorial, mais a imagem que seleciono nao fica certa, depois que coloco a % . Alguem que conseguiu sera que poderia ajudar?
Add.: danilo_brz@hotmail.com
Toda vez que vou criar e esqueço eu tenho que voltar a ver esse tutorial xD
Parabéns aê vlh ;]
nossa mano! fiquei com mta raiva dessa merda… fiz umas 589483 vezes esse tutorial e o emoticon fica pequeno do mesmo jeito… ensina direito ai pra gente 😀
Meu Photoshop é o PS Elements 8!! Não tem a opção ‘Animação’ lá em ‘janela’.. Como faaço?? (2)
O procedimento para fazer emotions maiores não existe neste tutorial, continua do mesmo tamanho e não vi em nenhum momento ensinar realmente a fazer emotions MAIORES (que é o titulo do negocio), so vi ensina +/- a fazer gif, eu quero emotions maiores não gifs. ;x
-dan : a porcentagem foi só um exemplo do cara que fez o tutorial.. tu tem que ajustar sua imagem dentro do quadrado de 52×52, cada imagem vai ter sua porcentagem, porq nem todas tem o mesmo tamanho real..
Doesn’t work: tu não pode generalizar só porque não consegui cara.. o tuto é perfeito, só tem um desentendimento na parte da porcentagem.. outro possível é o de alterar a segunda camada, coisa que MUITA gente deixa de fazer e dá diferença..
Me Photoshop dá erro e fecha quando vou salvar, se salvo em Gif normal, fica pequeno ainda
é mtooo dificil. Não teim como .
Não existe um jeito mais rapidinh não ?
explique direito ou nem poste essas merda desgraça ¬¬’
putz esse programa é horrivel o ctrl+c nem funciona direito nele eu copio e colo as coisas e a imagem nao cola .. se tiver um jeito mais simples de fazer seria melhor… esse programa é muito ruim! ;P
mas como eu fasso um emoticon grande se eu não tenho photoshop?
e quem nao tem foto shop??
tentei fazer mas saiu pekenenissimo
Valeu mano!! Certinho! Pra quem não tem o photoshop baixa o GIMP, eu fiz nele e deu certo….
vlwwww emo, curti !
Eu sou preguiçosa,como vo fazer o meu emotcon grande sem ter que instalar aquele photoshop ?
e pra quem não quer instalar nada ?
puta merda essa porra nao me ajudo em nada
Haaaaaaaaa! \o/
CONSEGUIIIiiiii….
o que tava matando era a porra da opção no menu de animação mesmo, fora isso deu td certo Hehehe!
eu criei a imgem 52×52 mais ainda continua do msm jeito q antes (PEQUENO), o que dvo fazer?
eei eu não consegui fazer ;x qual photoshop vc usou?